
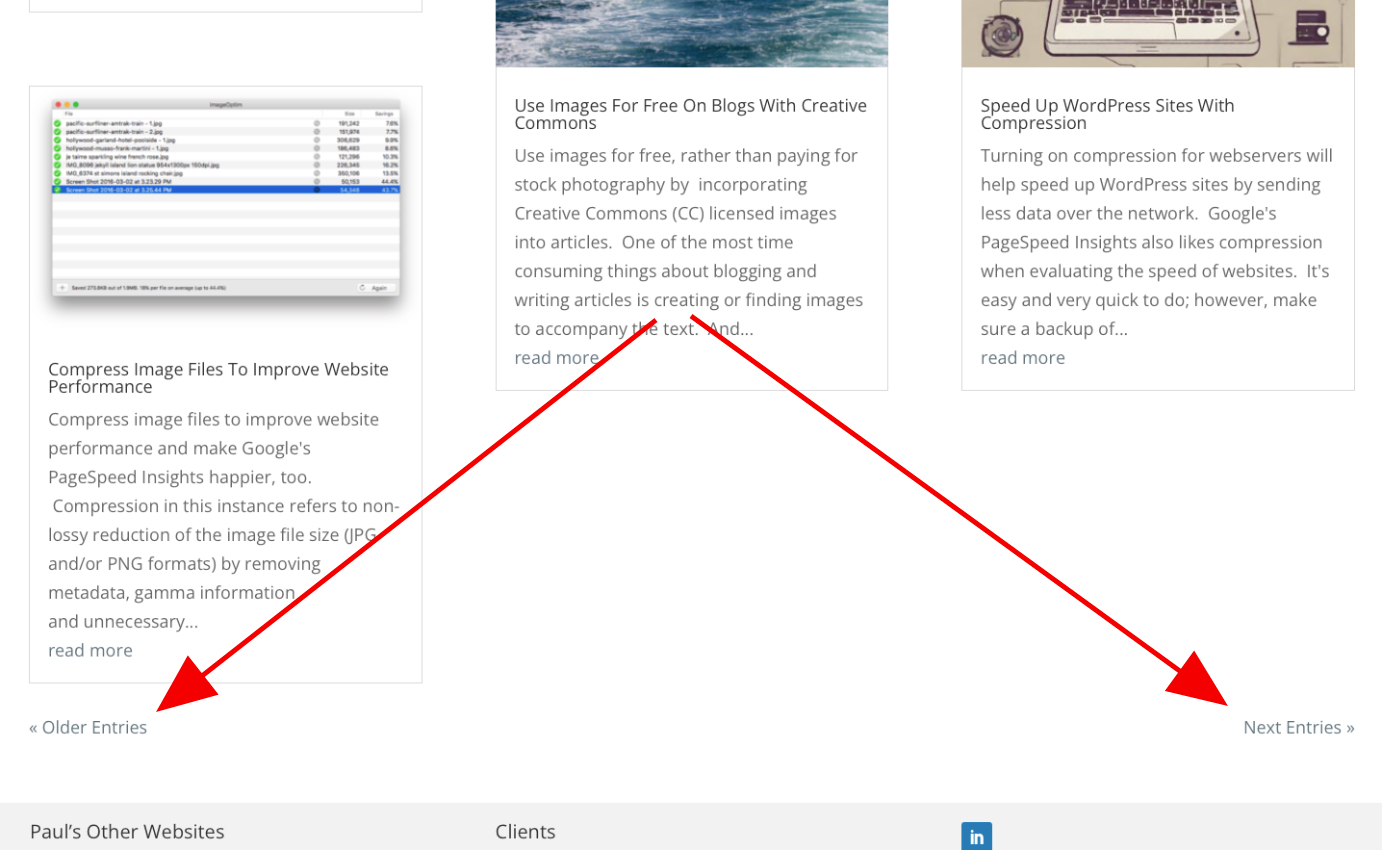
The inability to easily change the “older/newer posts” text displayed by default in the Divi Blog Post module is quite annoying; however, there is a relatively simple solution available using CSS. To make this work, place the following CSS in the custom CSS input area of the Divi theme options general panel. Change the value contained in the “content” element to the desired text (where it currently says ‘Older Stale Posts’ and ‘Newer Fresher Posts’).
/* Customize paging text for Divi blog module */
.et_pb_ajax_pagination_container .pagination > .alignleft a:before {
content: 'Older Stale Posts';
visibility: visible;
}
.et_pb_ajax_pagination_container .pagination > .alignleft a {
visibility: collapse;
}
.et_pb_ajax_pagination_container .pagination > .alignright a:before {
content: 'Newer Fresher Posts';
visibility: visible;
}
.et_pb_ajax_pagination_container .pagination > .alignright a {
visibility: collapse;
}